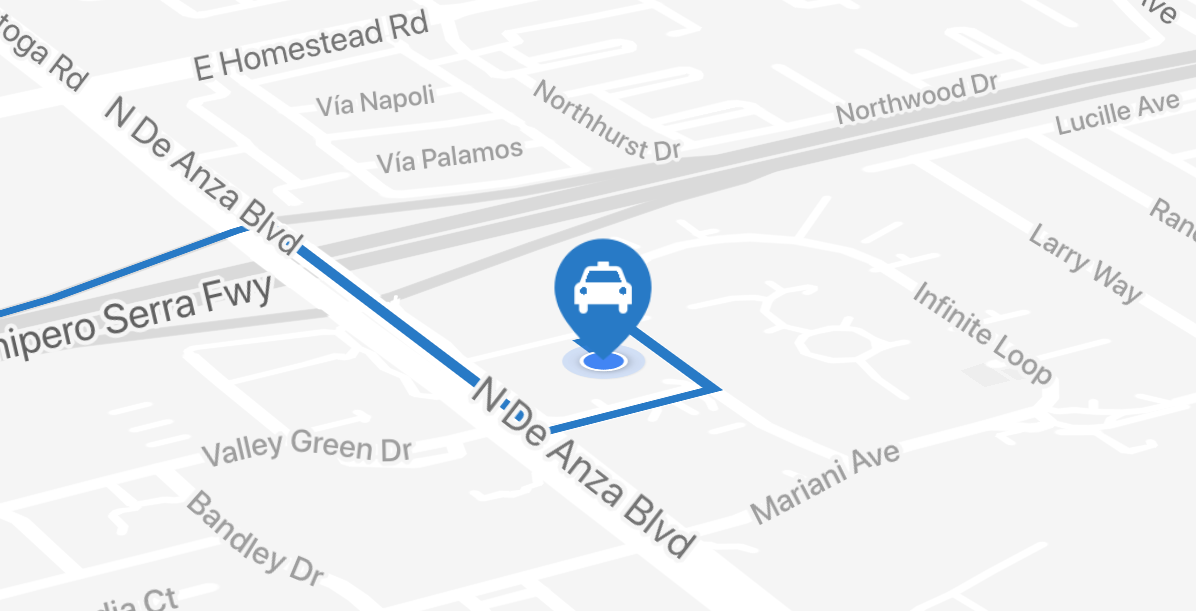
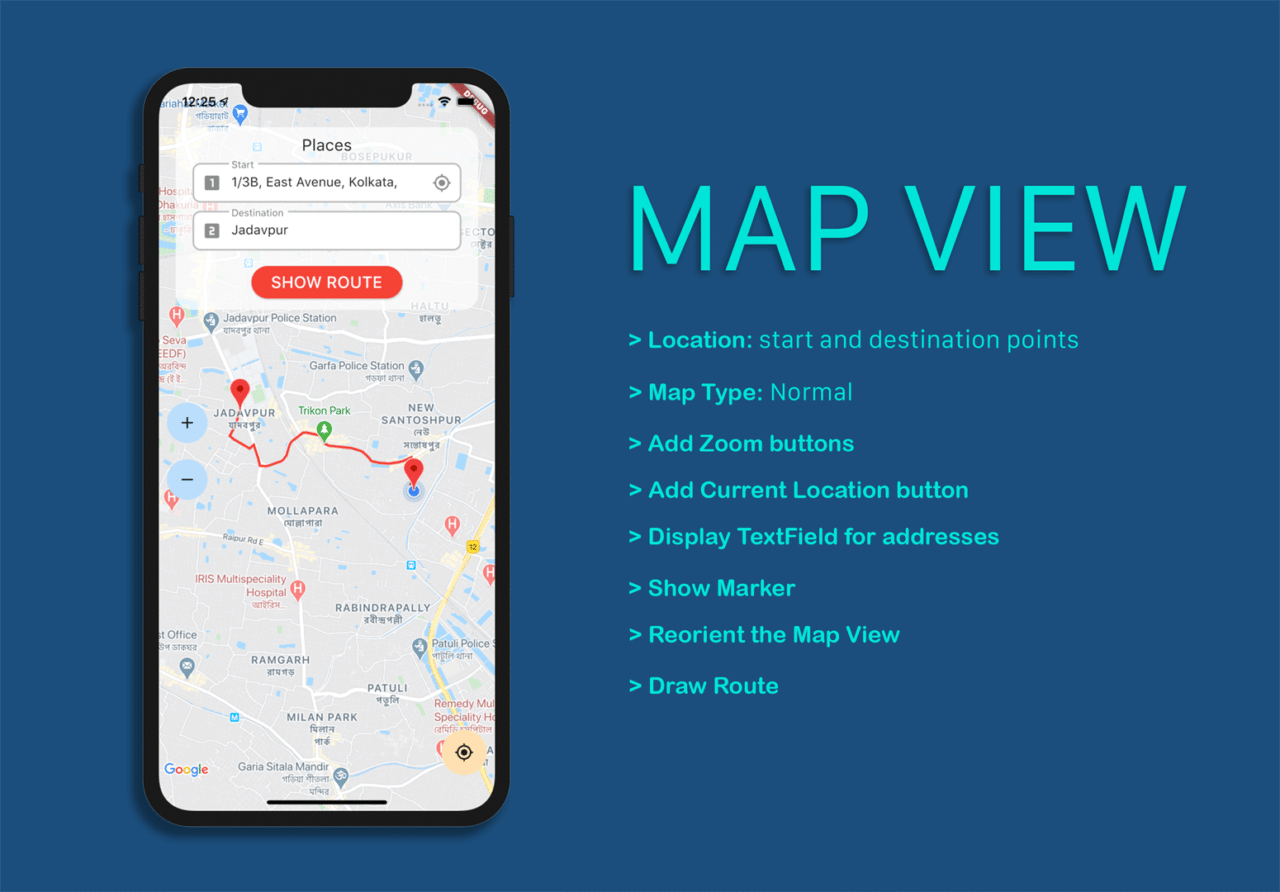
Drawing driving route directions between two locations using Google Directions in Google Map Android | Knowledge by Experience

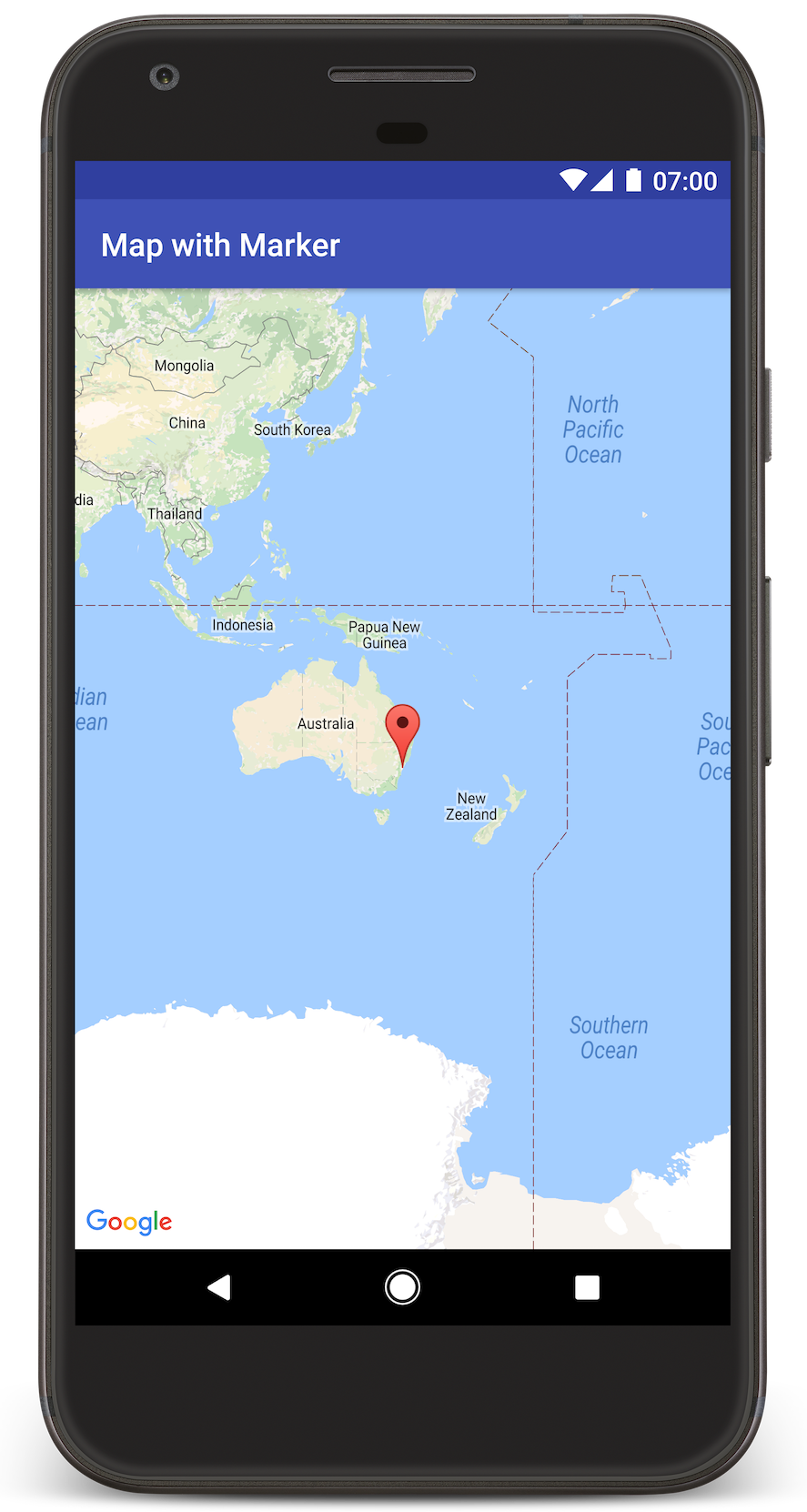
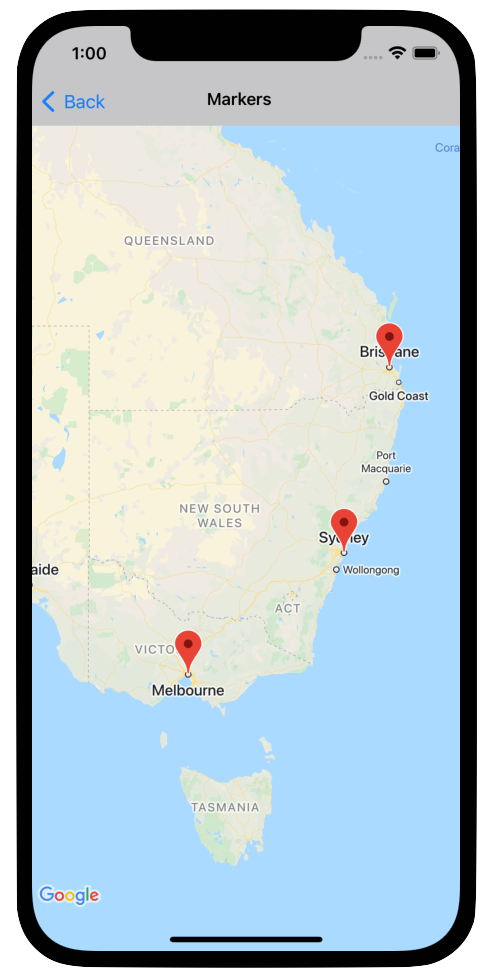
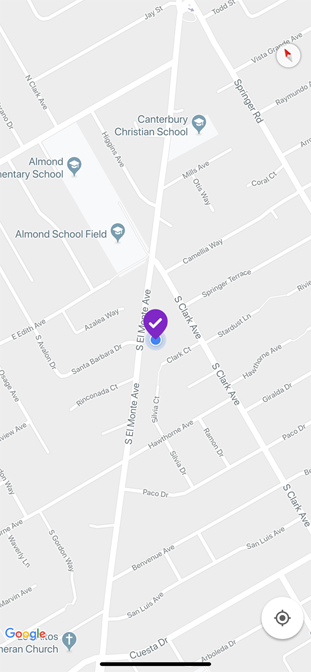
Add Custom Marker Images to your Google Maps in Flutter | by Roman Jaquez | Flutter Community | Medium

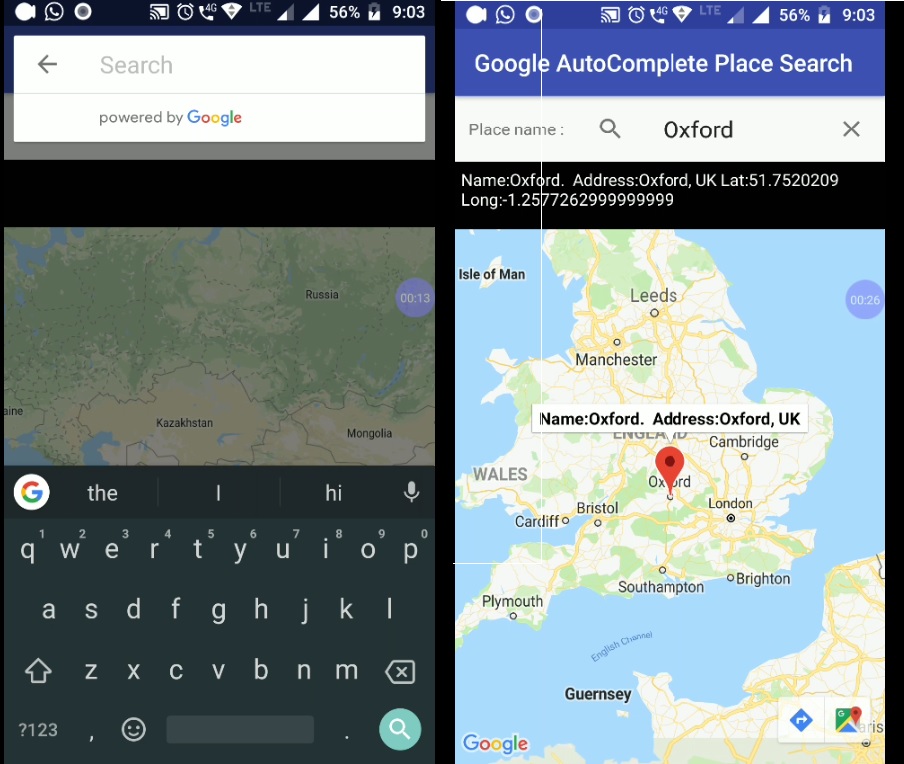
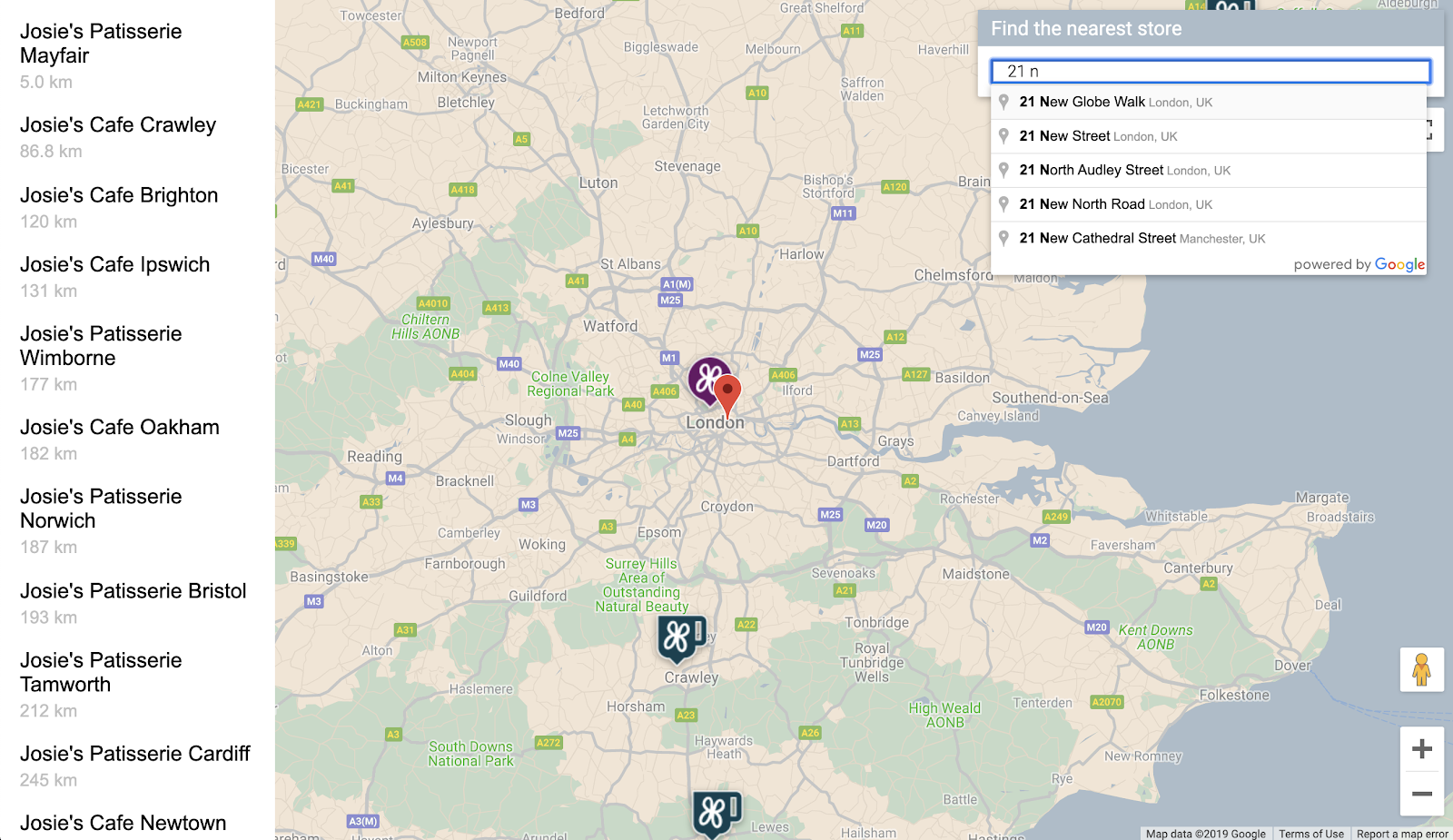
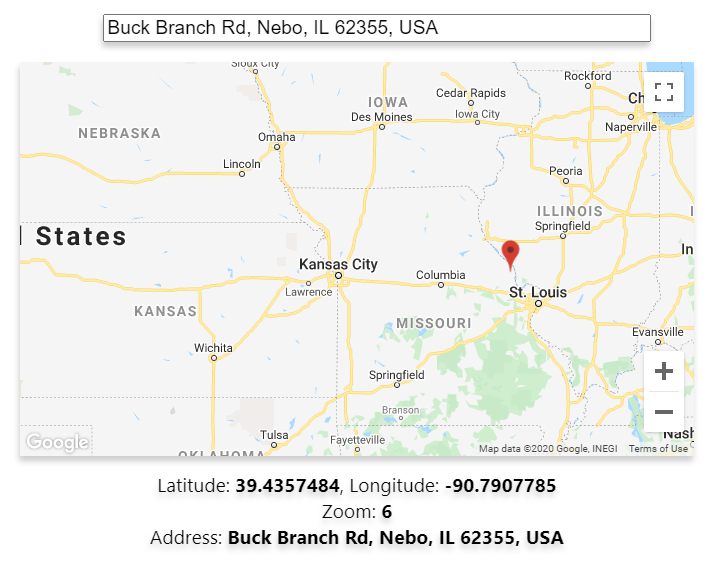
Google Maps in React with Places Search Bar, Draggable Multiple Marker using google-map-react « Freaky Jolly

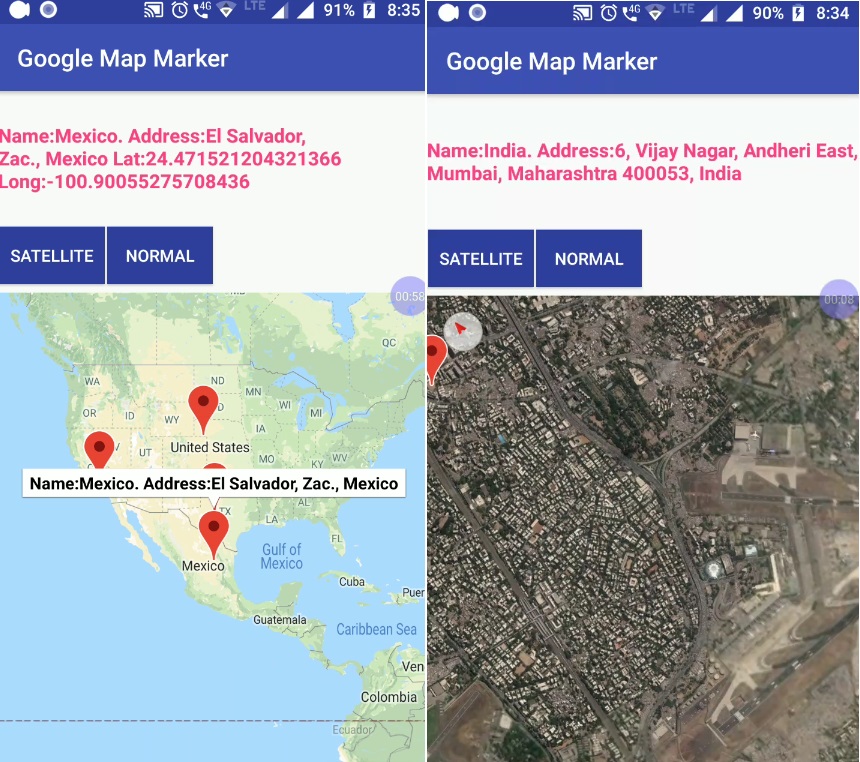
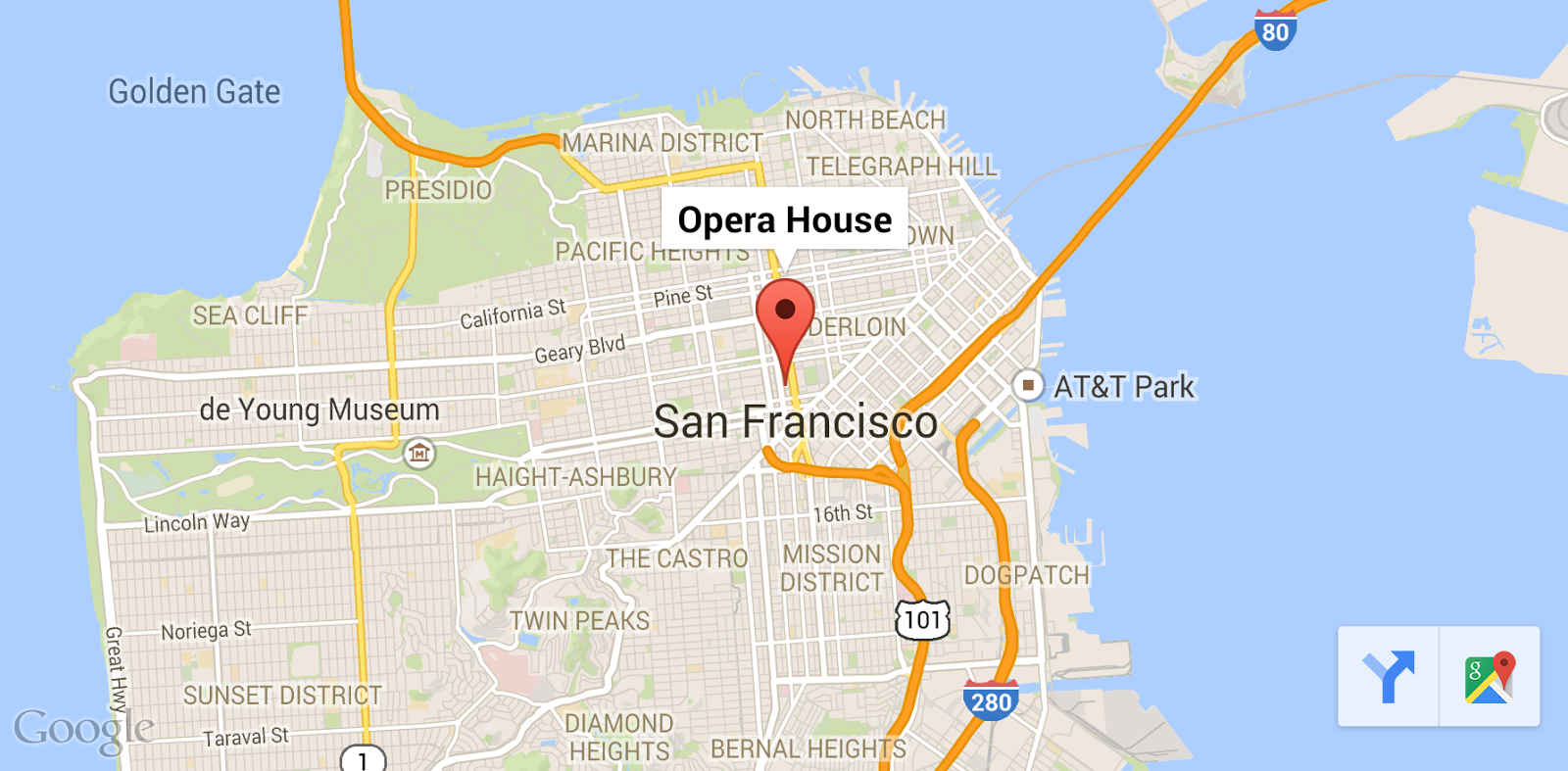
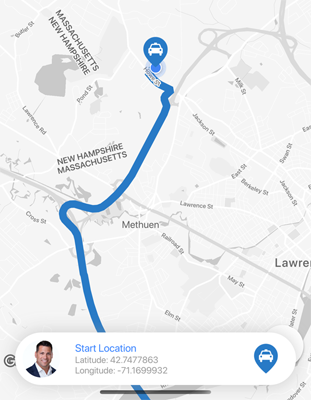
Add A Custom Info Window to your Google Map Pins in Flutter | by Roman Jaquez | Flutter Community | Medium