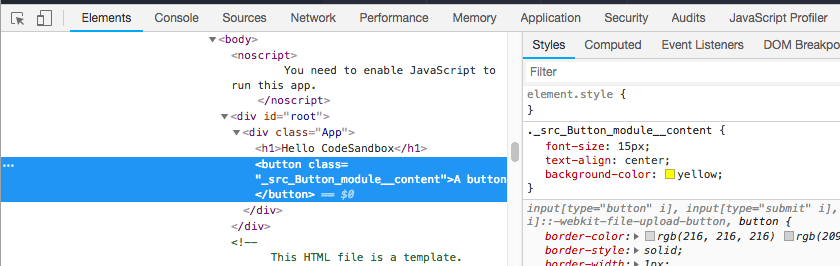
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium

reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow