
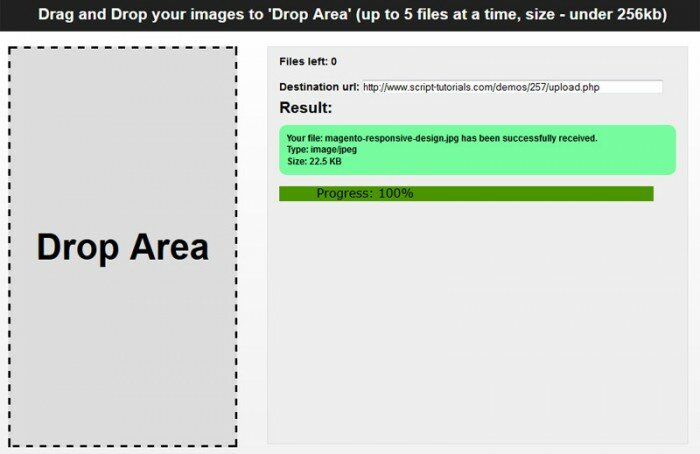
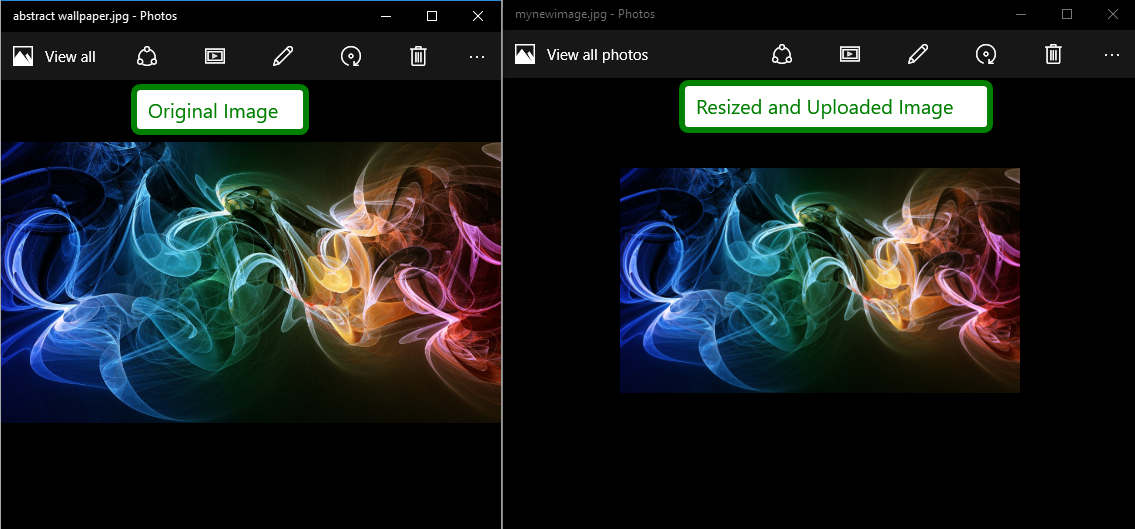
Telerik RadControls Resize images client-side with HTML5 before uploading with RadAsyncUpload - Telerik UI for ASP.NET AJAX
GitHub - shanegibney/Scale-Canvas-Upload-Image-Dimensions: HTML5 Canvas upload and scale image dimensions

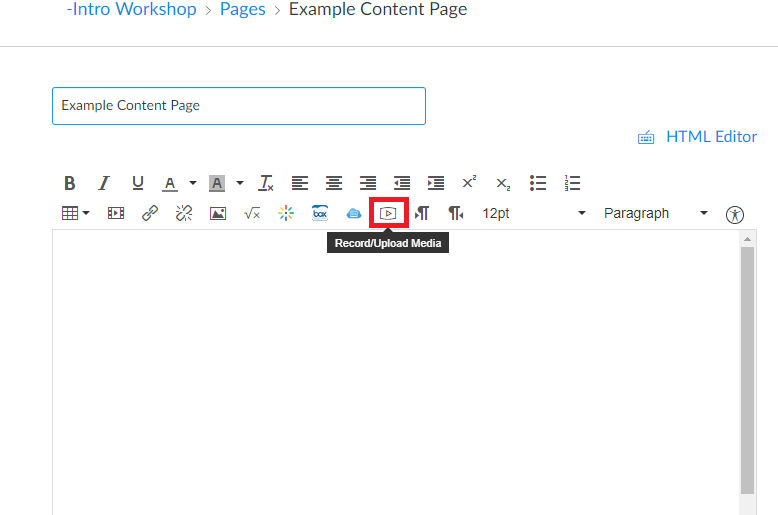
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming

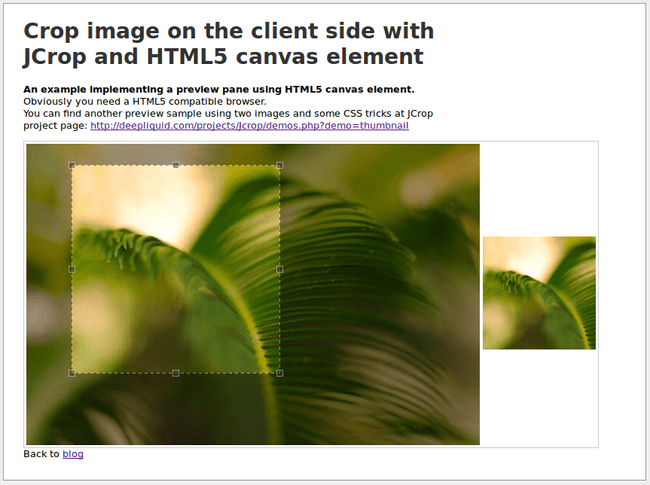
How to Resize an Image using Client-Side JavaScript and HTML5 Canvas | by Charmaine Chui | Weekly Webtips | Medium