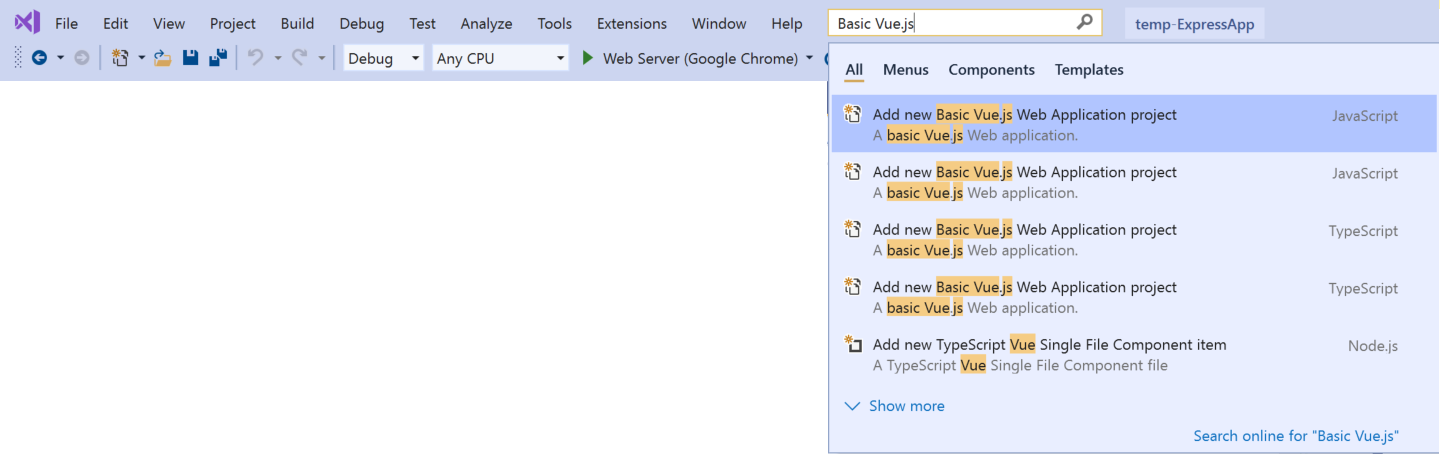
tldr-dynamics | Create a multi-page / multi-step modal dialog in Dynamics 365 by using modern JavaScript framework, Vue.js

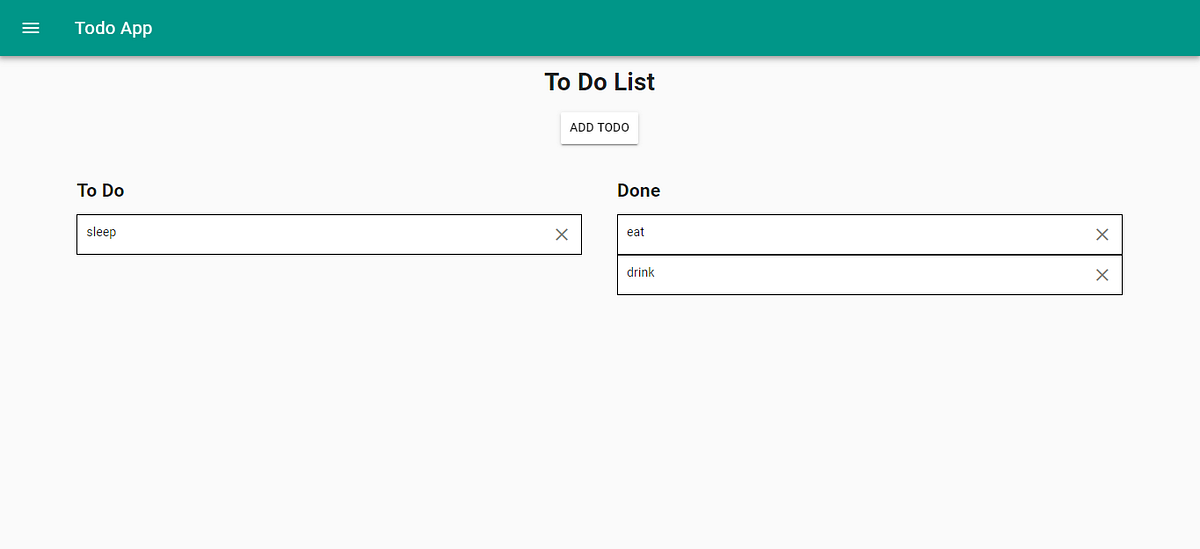
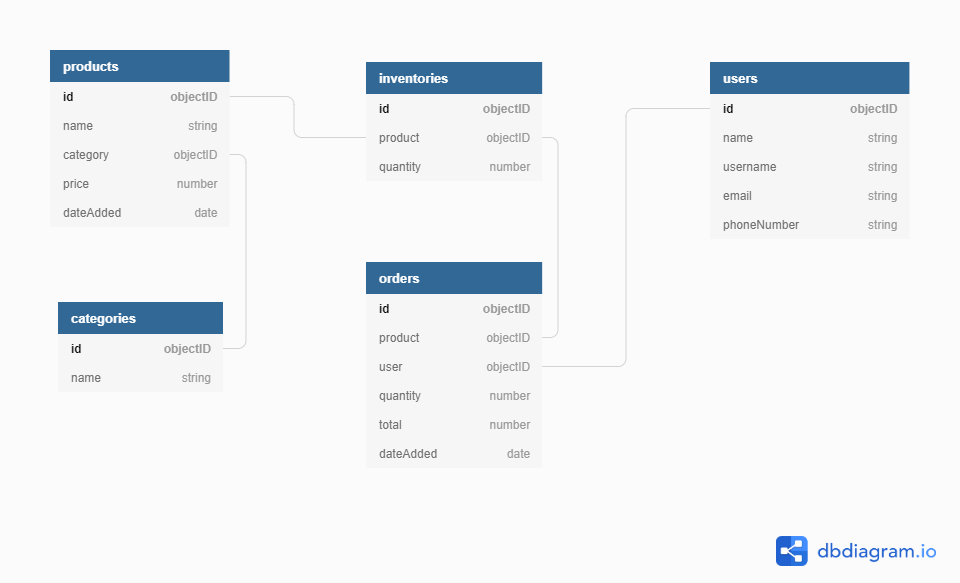
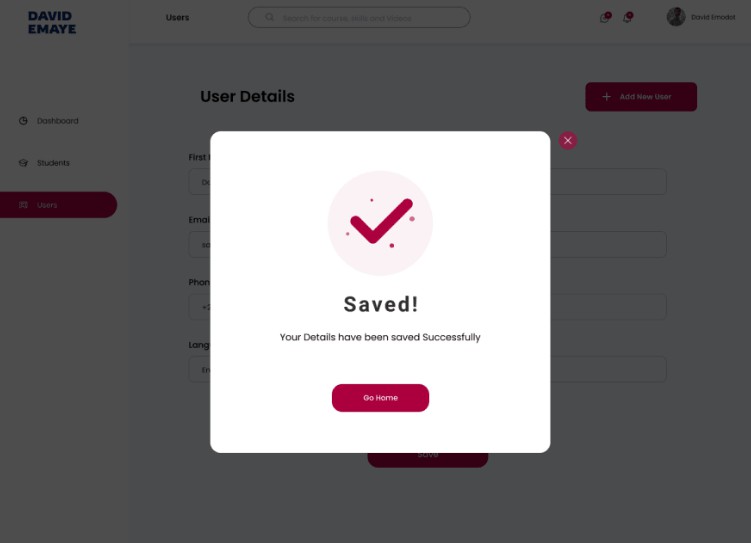
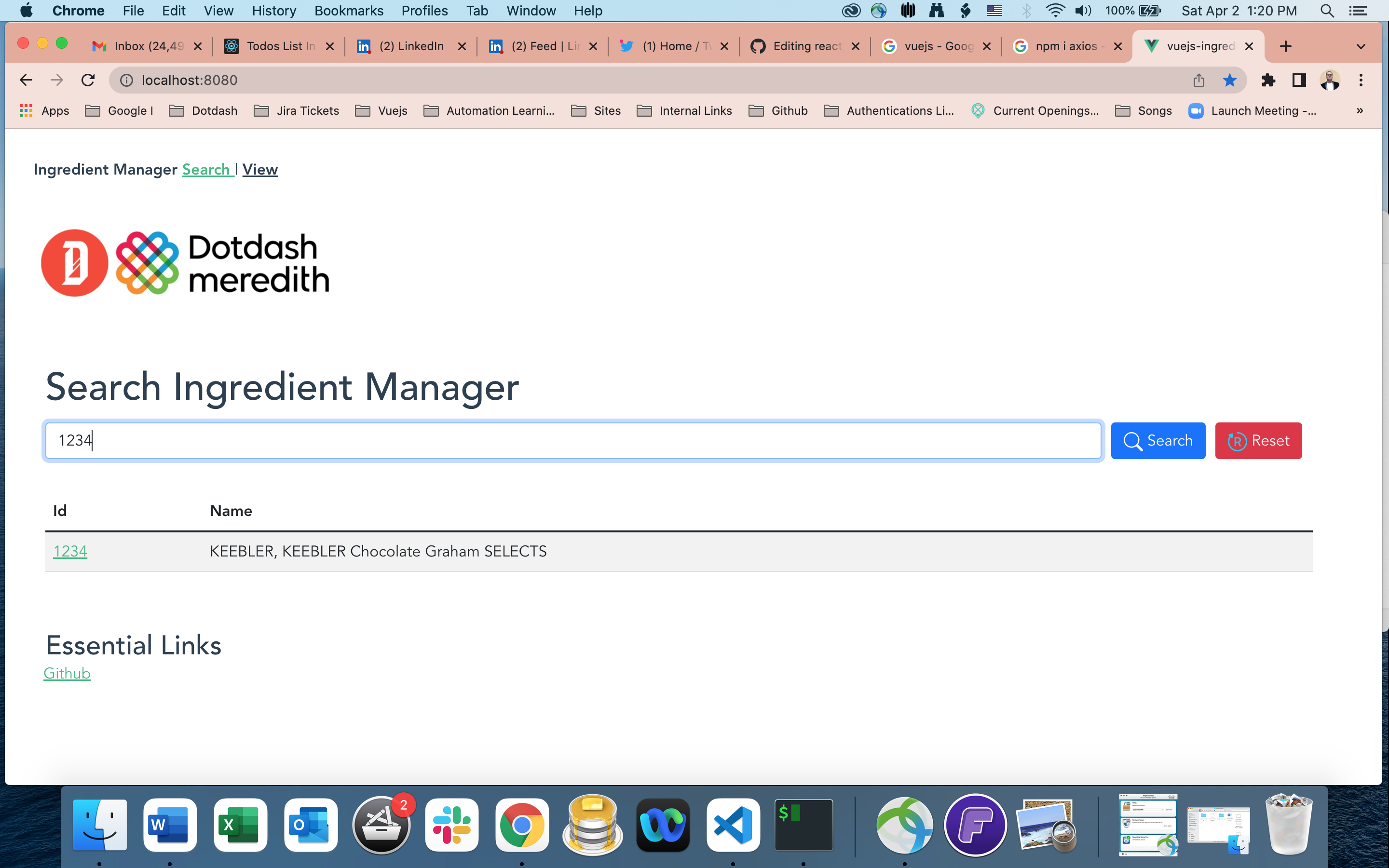
Rolling your own management application with Vue, Vue Router, Vuetify, and node-fetch - LogRocket Blog

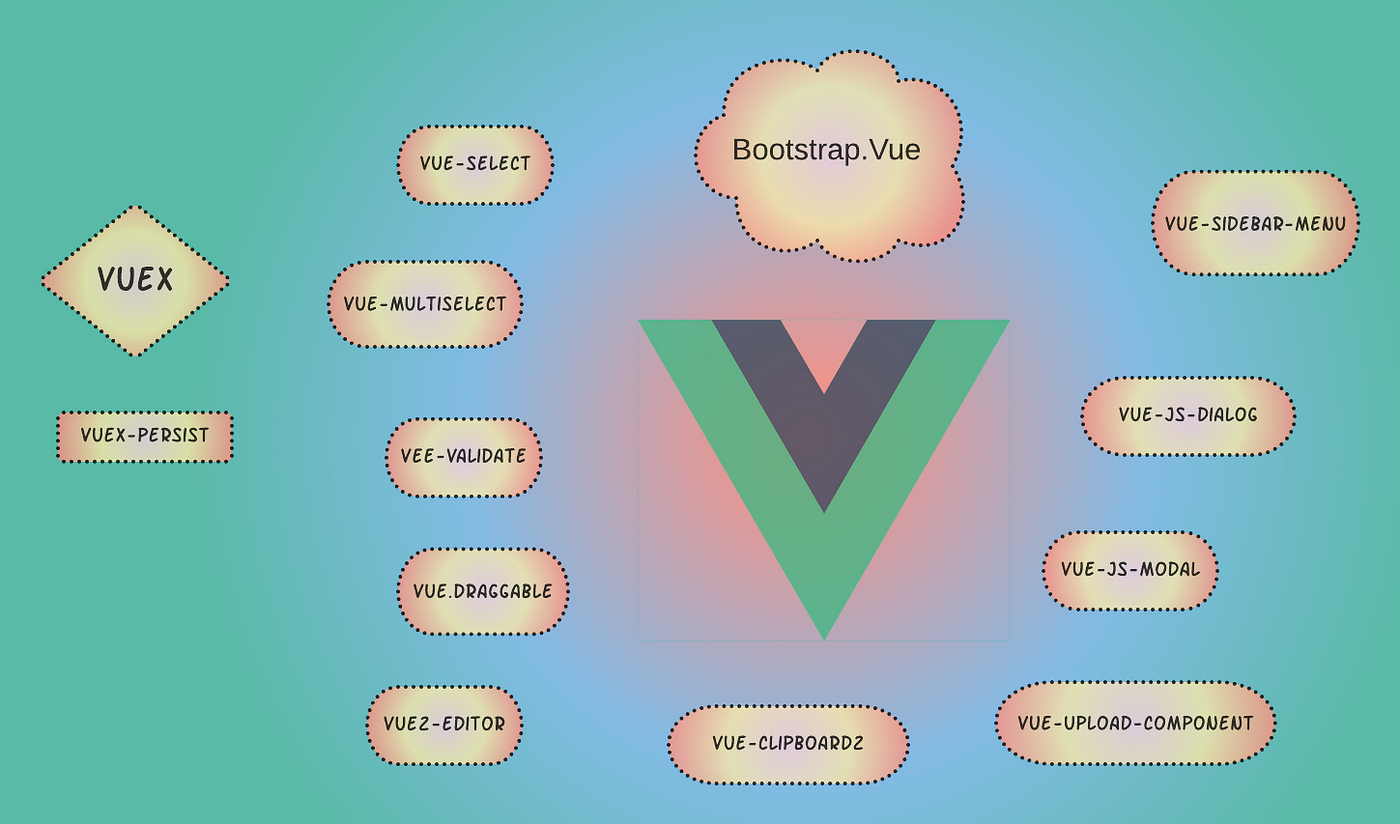
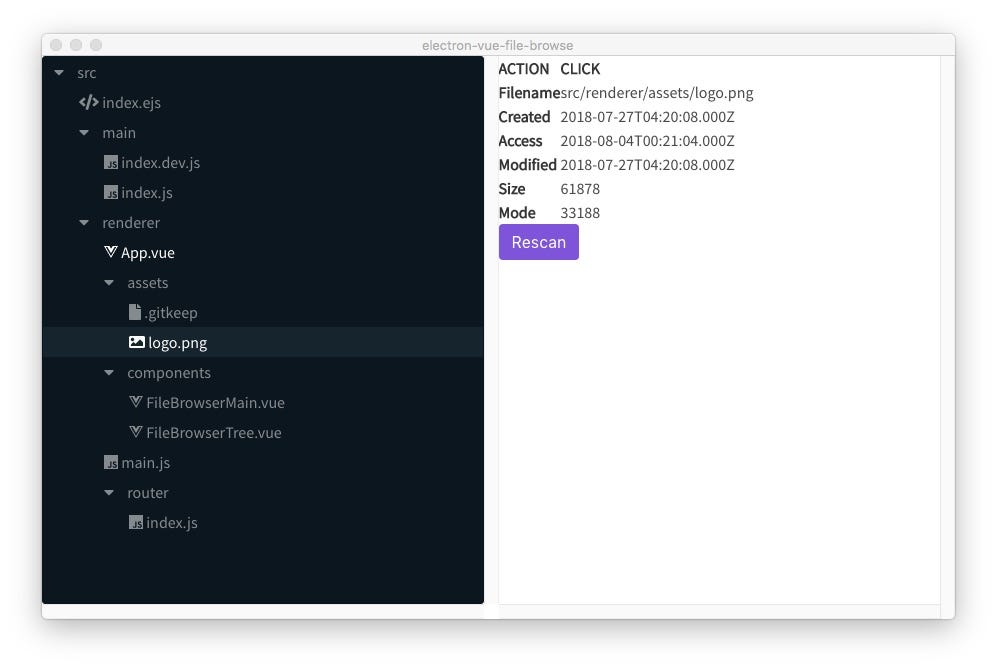
My Favorite Vue Components. Reuse components to get off the ground… | by Shailesh Kumar | JavaScript in Plain English




















![Vue - The Complete Guide (Including Vue Router, Vuex, and Composition API) [Video] Vue - The Complete Guide (Including Vue Router, Vuex, and Composition API) [Video]](https://static.packt-cdn.com/products/9781788992817/cover/9781788992817-original.jpeg)